Introduction
Gazettes is a generative art project by the Redlioneye Gazette team and Pxlq. The project pays tribute to print media and highlights classic formatting such as paragraph layouts, headings, variously styled texts, and images.
We have mixed together our publication concept with classical journalism and generative art to deliver exciting, surprising, unique, and visually stunning
random creations on chain and forever.
Without further ado, let’s dive in!

<center>Gazette breakdown</center>

Generation process
- 1 -
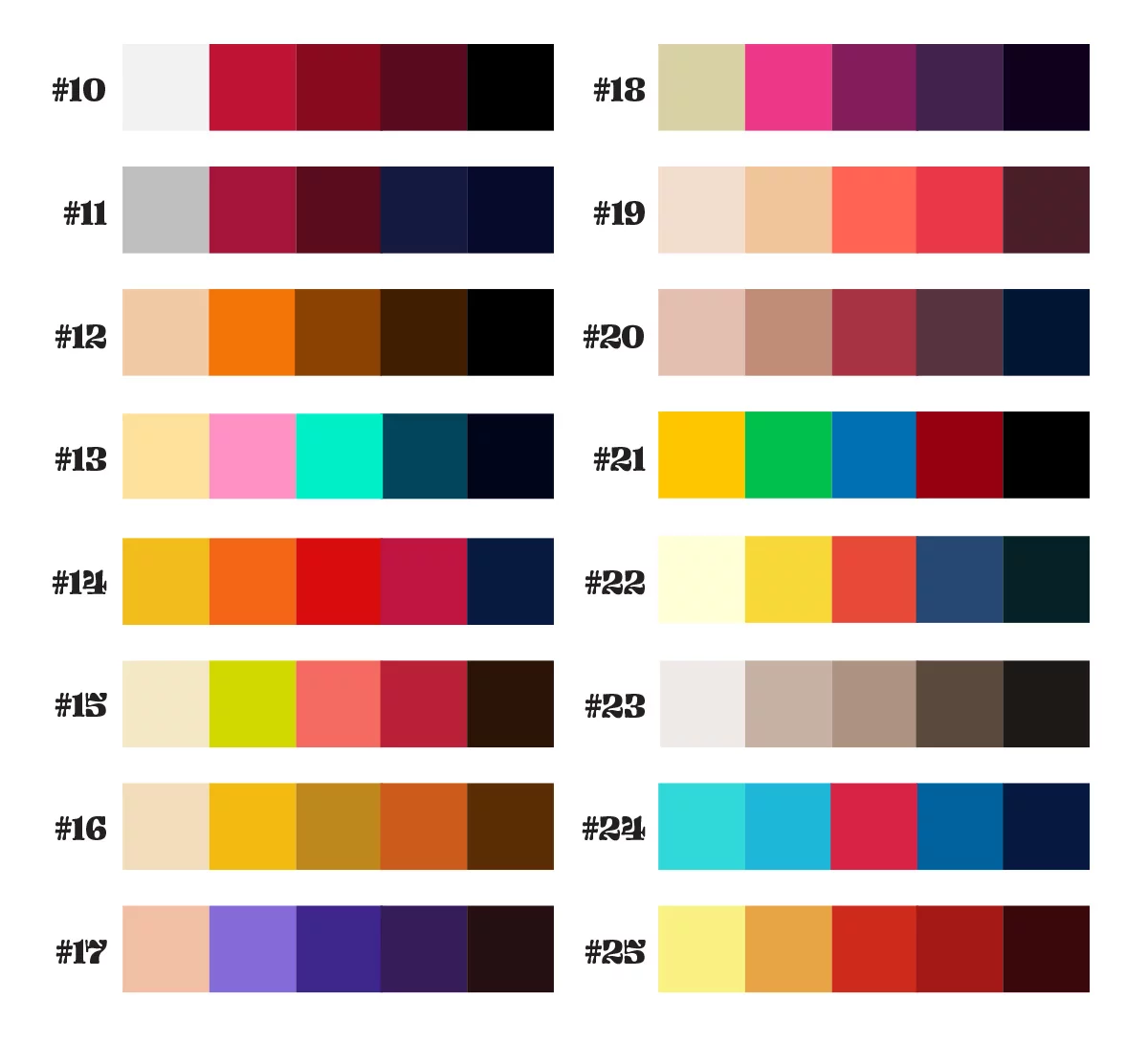
Color palette
We have used our publication’s covers to source our color palettes. In total 16 editions of Redlioneye Gazette covers were used to extract 16 color palettes, with 5 colors each. Seamlessly binding the color scheme of Gazettes to our original body of work.

- 2 -
Boxes layout
& grid setup
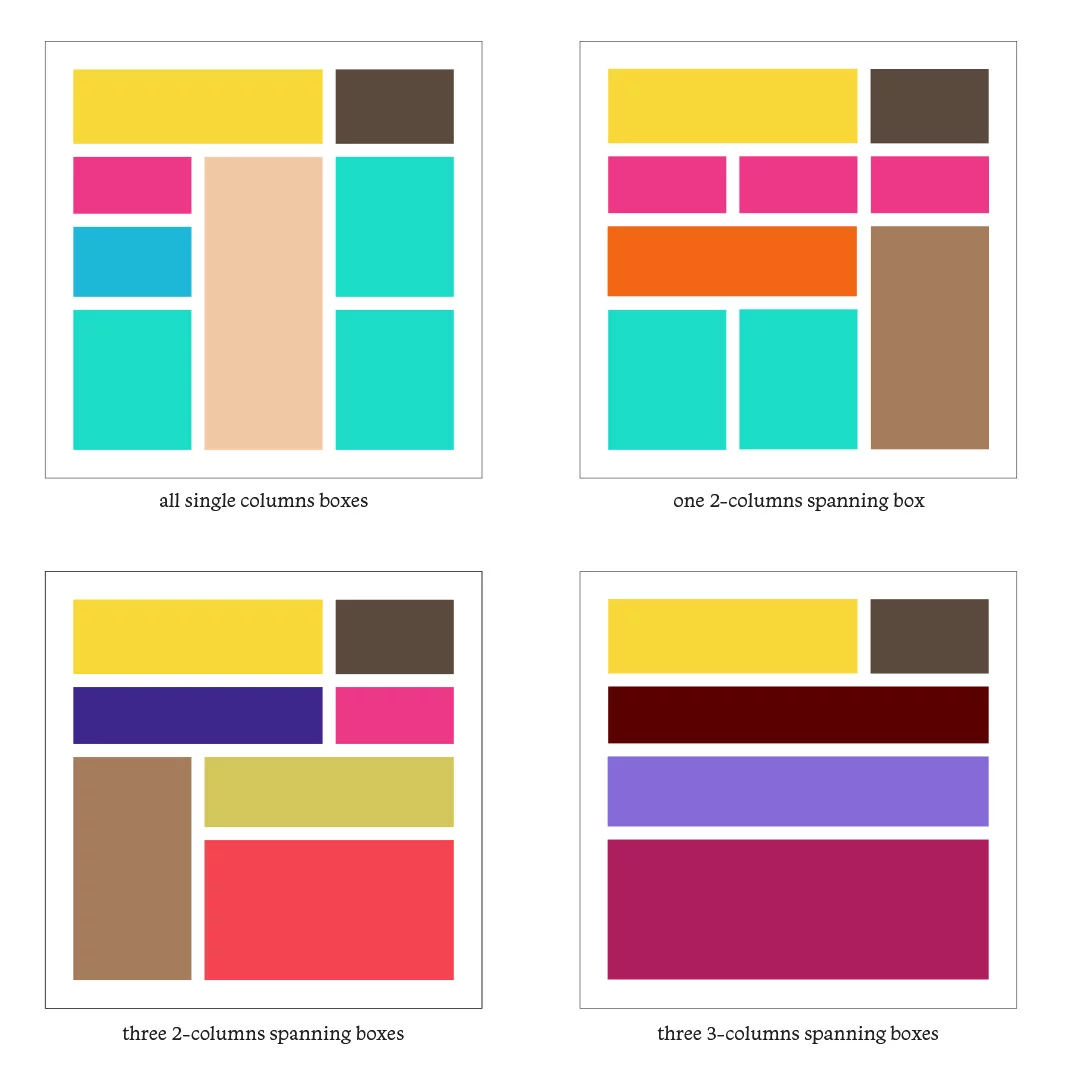
The initial row is reserved for the header while the remaining tiles are generatively organized using the algorithm. Tiles can be single units or merged, making up larger tiles that can span rows or columns.

- 3 -
Boxes types
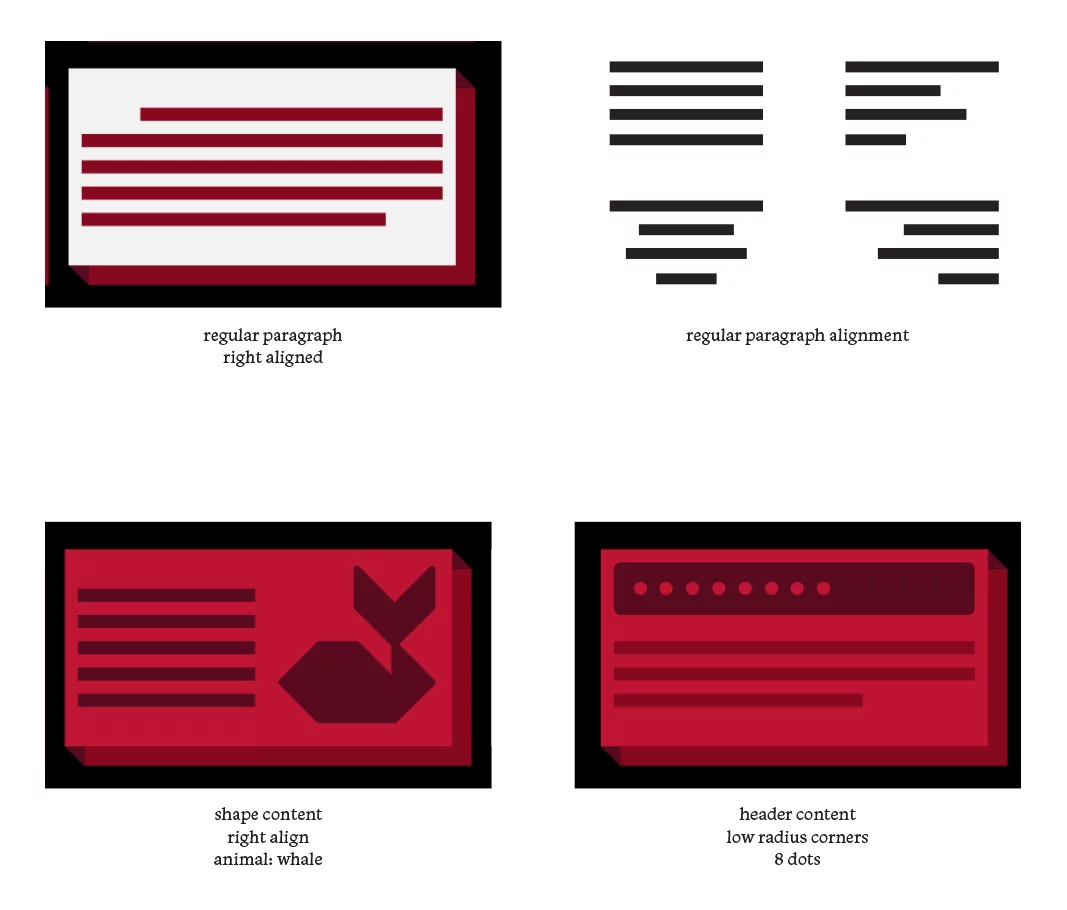
Every box will either have a Regular Paragraph or a Content Paragraph.
Regular Paragraph chooses from 4 alignments: indented, left align, center align, right align.
If the Paragraph is Content, then a header or shape will be generated.
The header content uses a random radius for the corners flat or rounded + random number of dots.

- 4 -
5 groups of shapes
Each Gazette randomly chooses 1 group of shapes. The shapes generated will be from that group. The shape can have left or right alignment in its box.

- 5 -
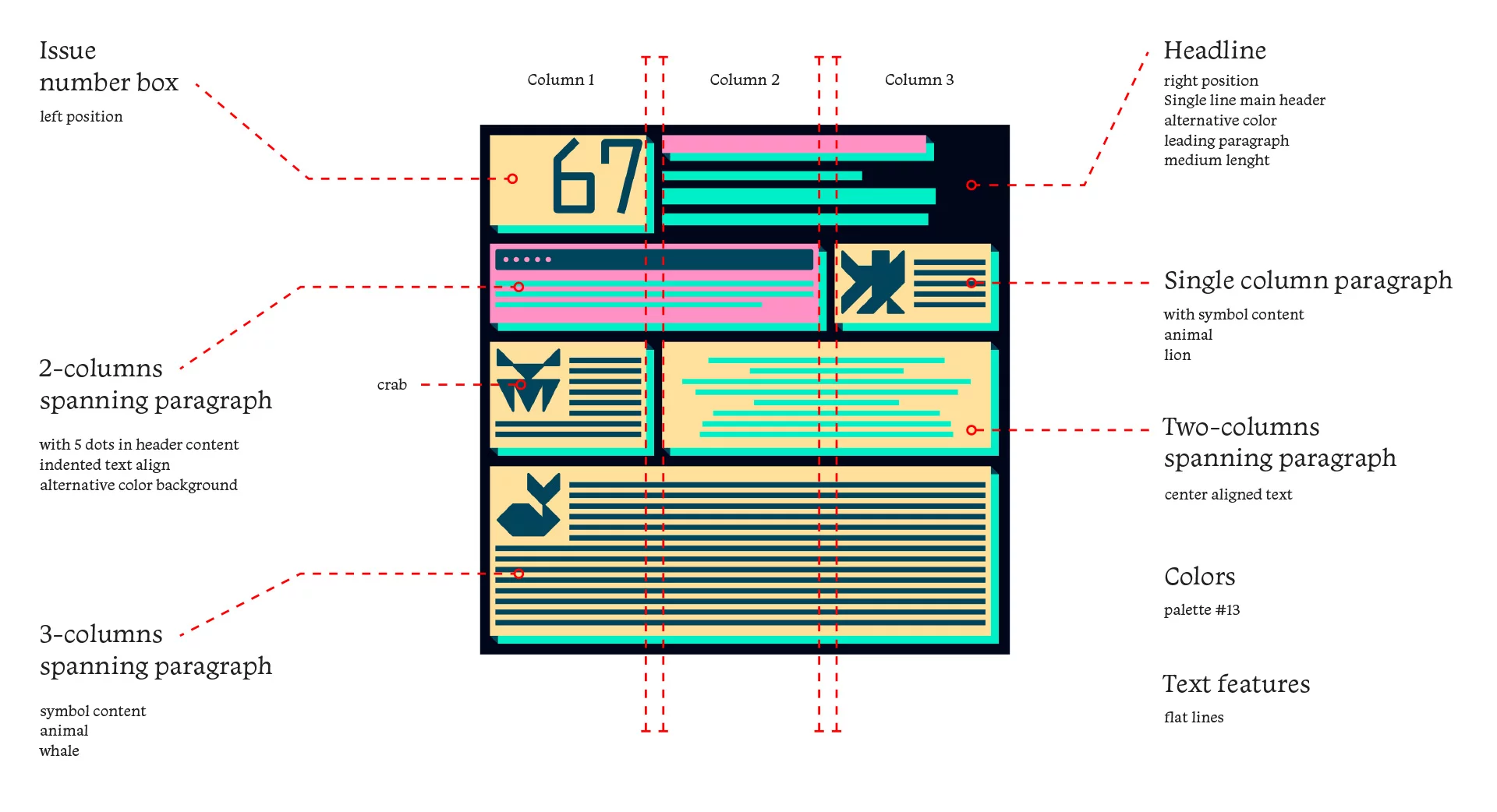
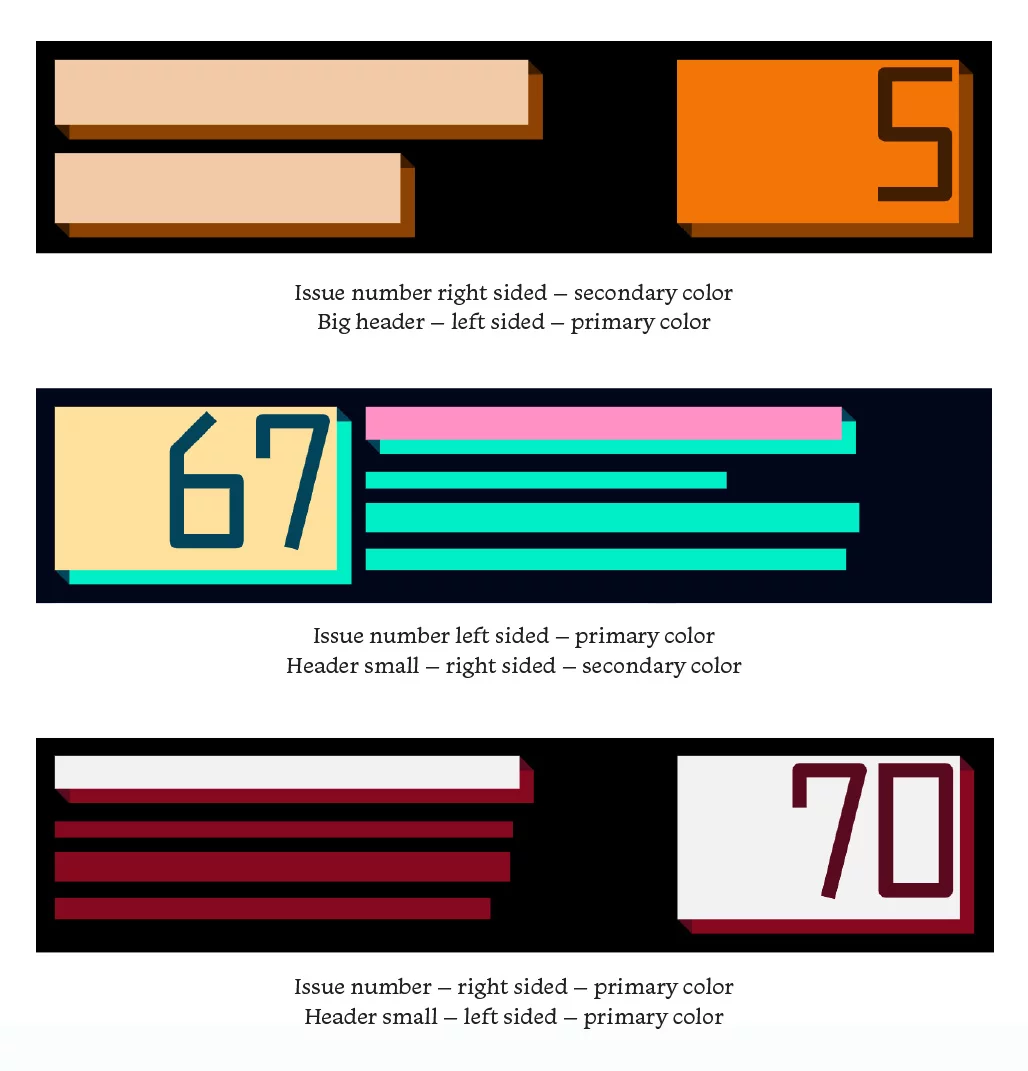
Issue number & Header
Numbers range from 0–99
The main header can divide into 2 big headlines or a smaller headline with a leading paragraph.
The length of lines varies.
The issue number box and header can be left or right-sided.

- 6 -
Line styles and colors variations
Lines can be sharp or rounded, their 2 colors are randomly chosen from our palettes.
Box background color has
2 variants as well.

The Tiling Problem
At the core, we wrote a tiling algorithm that solves a layout problem – given some empty space with known dimensions, randomly place non-uniform tiles. The naive approach here is to randomly split the canvas along the x or y-axis. But what if we want tiles that can span multiple rows, columns, or both? This is a bit more challenging because we need the algorithm to use a combination of tiles that perfectly fills the space, every time. So what’s our solution?
First, we make a 3 x 4 meta grid that represents the possible tiling space in single units and holds the coordinate properties. The algorithm recursively selects adjacent tiles, merges their meta properties, and removes them from the available pool in the next iteration, until the entire space is reserved. It then recomputes the coordinates of the merged tiles so the stylizer is aware of their new dimensions.
Once the tiles are organized, we make a second pass adding various elements. There are multiple header types which are generatively created and include a randomly assigned edition number. Because all of the code is stored on-chain, hard coding shapes is always a challenge. To solve this we devised a 5x5 coordinate system for drawing shapes and numbers from 25 possible vertices.
In other words, given the upper left and bottom-right coordinates of any space, we can draw any shape defined within 25 vertices from 1-25. Now, to draw the number 1 only costs 12 bytes (e.g. vertices 8,4,24,25,23). We defined 0-9, allowing us to efficiently create any edition number. When filling tiles, we followed the same scheme, defining shapes in our efficient coordinate system with low memory usage. Tiles also have other properties such as a depth effect, sub-headers, and various line styles.
Line styles are reactive to the other elements in a given tile. For example, if a shape exists on the left or right side the lines will be justified around them. They can also be left, center or right aligned or paragraph style. The alignment effect is achieved by drawing evenly spaced lines within the constraints of the box and randomly trimming from the left, right, or both sides. The method is completely deterministic and resolution-agnostic.
All entropy comes from a single hash. Once a piece is minted, a hash is generated and fed into the algorithm. Given the same hash, the output of the algorithm will be the same every time at any resolution, forever.
<center>The Team</center>

<center>See project on Art Blocks</center>